Références
par PA
On 10, Sep 2019 | In Application | par PA
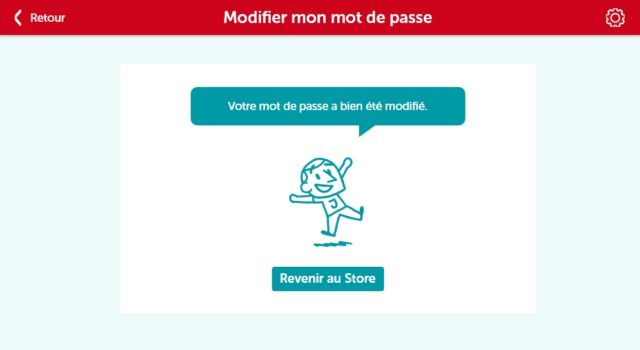
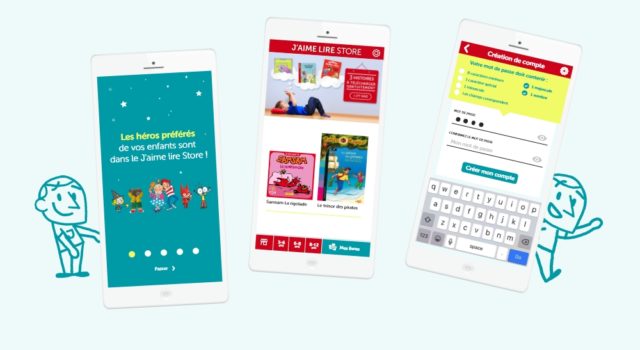
J’aime lire Store App
En 2019, Bayard a modifié en profondeur sa stratégie de développement pour ses nombreuses applications afin d’uniformiser leur conception autour d’un framework commun, compatible tous OS et développé en HTML5.
Je suis intervenu pour réfléchir à l’ergonomie et pour le design de l’intégralité des écrans de l’application, déclinés en format tablette et smartphone. Il a fallu jongler avec de fortes contraintes pour épouser parfaitement la logique du framework originel tout en conservant une filiation explicite avec la précédente version de l’app qui avait été développée sur un modèle totalement autonome. Lire…
par PA
On 19, Mai 2018 | In Application | par PA
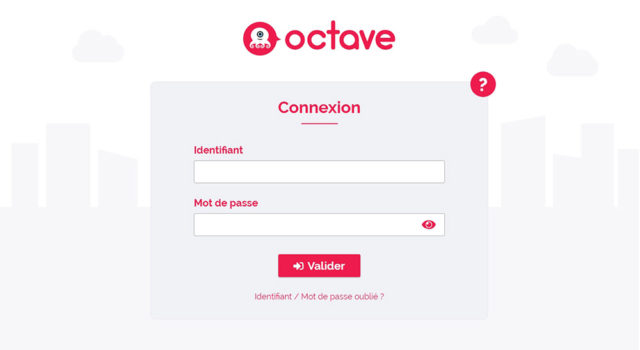
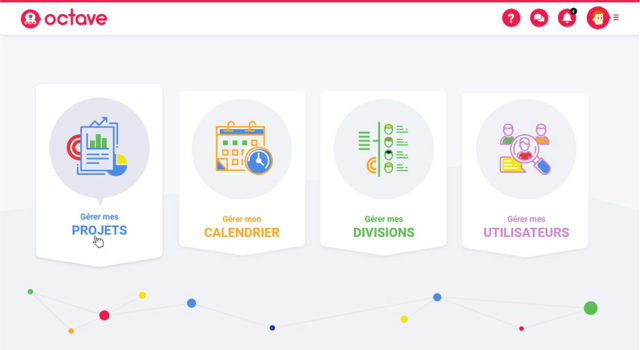
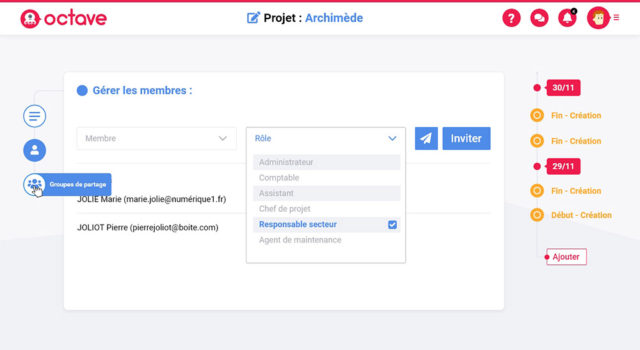
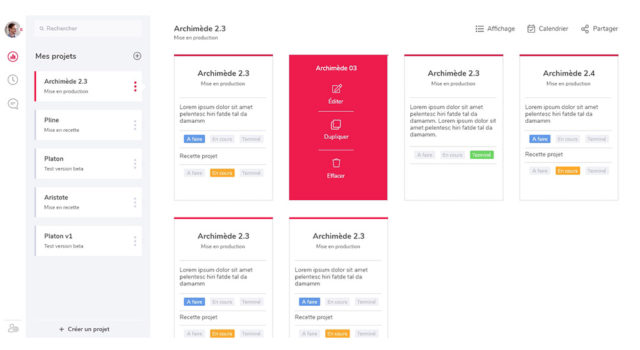
Octave ERP
Création de logo et d’un design system pour un projet d’application ERP.
Mon travail a consisté à créer le logo à partir du concept fourni. Puis la charte qui en découle et une série de mises en pratique destinées à servir de guide aux experts UX.
A ce stade, le projet est toujours dans les cartons…
par PA
On 13, Jan 2018 | In Application | par PA
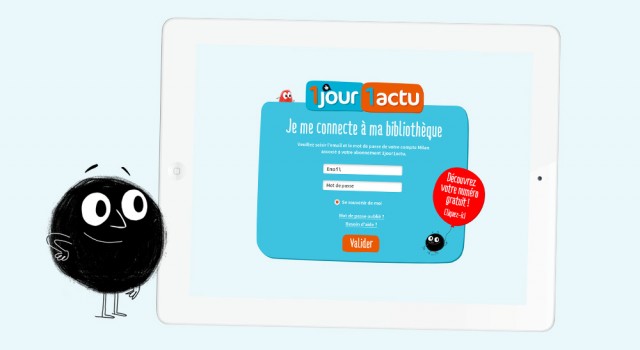
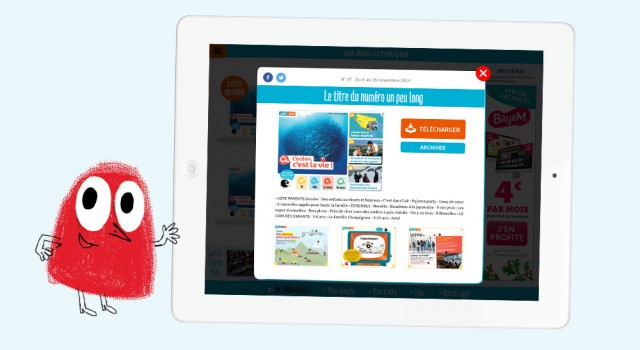
1Jour1Actu App
Un e-magazine, c’est forcément quelque part une application pour consulter le numéro en cours ou ses archives, gérer son compte, acquérir de nouveaux contenus… Mon travail a consisté à designer chaque écran de l’application en imaginant un parcours utilisateur rapide, intuitif et cohérent, à partir de la charte du magazine.
Le développement de l’application a été confié à Tobo Studio (Canada – ex Toboggan Studio).
par PA
On 21, Avr 2017 | In Application Site Internet | par PA
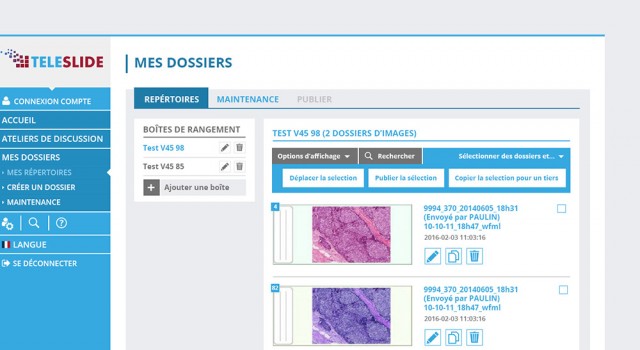
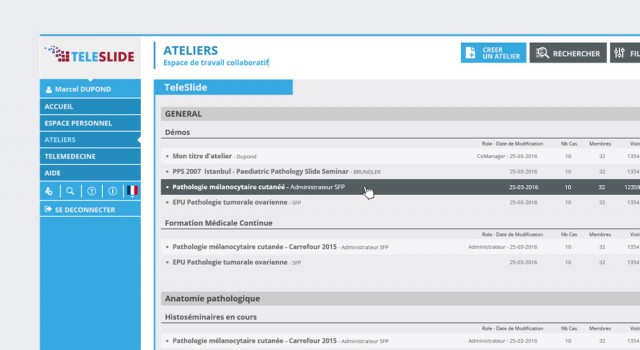
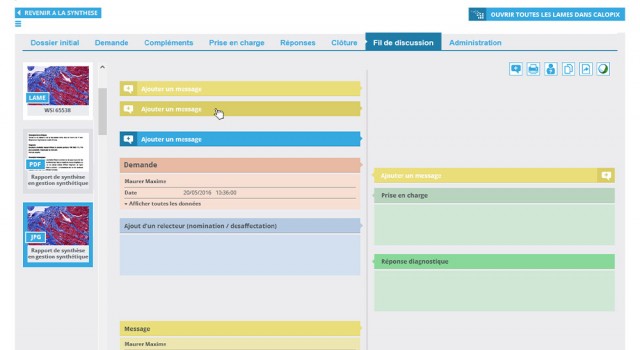
Teleslide Web app
TeleSlide est une application web de télépathologie, dédiée au partage d’images et de documents au sein de groupes de travail. Je suis intervenu pour lui donner un nouveau souffle graphique mais aussi proposer de nouvelles solutions ergonomiques et en faciliter le parcours utilisateur. Lire…
par PA
On 26, Sep 2013 | In Application | par PA
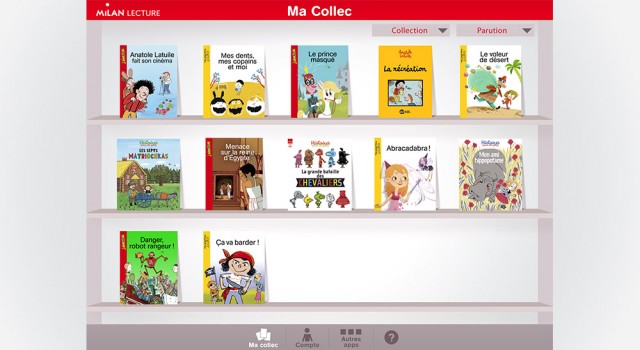
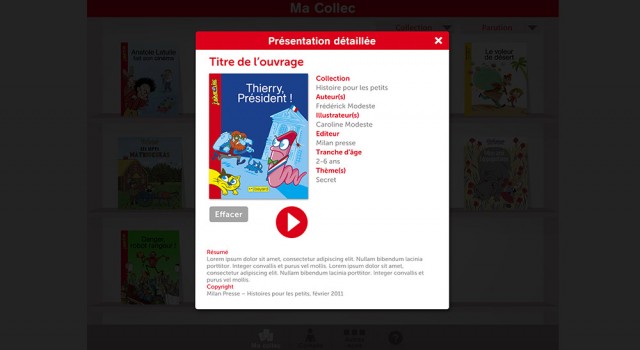
Milan Lecture App
L’appli Milan Lecture, disponible sur iPad et iPhone permet de consulter les ouvrages numériques achetés sur l’e-boutique Milan. Ces contenus sont destinés à une cible de 3 à 15 ans et l’appli qui les centralise se doit d’être la plus intuitive possible, avec un parcours utilisateur facilement assimilable pour un non-lecteur.
Mon travail consistait donc à mettre en œuvre graphiquement la charte Milan à partir d’un zoning remis par le client et de veiller à l’ergonomie de l’ensemble. Les écrans (une vingtaine, déclinés aux formats iPad & iPhone) furent transmis à Aquafadas en charge du développement.